
🧠 Top 5 Lessons Learned from Competing in Hackathons and Dev Challenges 💻⏳
Key takeaways from hackathons and dev challenges, highlighting learning, teamwork, and growth under tight deadlines.
Introduction
Over the course of this year, I've competed in three dev.to challenges and the Cerebral Beach Hackathon. My dev challenge submissions were:
- Effortless Image Tag Generation: Streamline Your Workflow with Pinata and IPFS.
- Email Buddy: An LLM-Enhanced Inbox.
- MelodyLink: A Social Media App for Music Producers.
For Cerebral Beach, I was part of a team and our project was called Breakdown AI which was an app designed to help people breakdown the learning process for software development into smaller pieces.
Picture this: Three dev challenges, one hackathon, and countless cups of coffee later, I've emerged with battle scars and insights that no tutorial could teach. While I haven't clinched that elusive first place (yet!), I've gained something even more valuable – real-world experience in the pressure cooker of competitive development.
1. Time Constraints Drive Focused Innovation
Ever tried to build a full-stack app while watching the clock tick down like a time bomb? That's hackathon life. The relentless countdown forces you to make snap decisions and ruthlessly prioritize features – it's basically the extreme sports of programming. Time constraints force you to prioritize core features and push out an MVP fast.
I learned this lesson early on with MelodyLink. Even though I had experience with Amplify, I spent too much time thinking about all the features I could add and hyperfixating on little details. In the end, I ended up with a very bare bones MVP, but I could've had a more complete app if I'd spent less time thinking and more time building.
What I learned from MelodyLink, I tried to apply to EmailBuddy. Ultimately, EmailBuddy succumbed to a different problem which was scope creep. In my attempt to build a complete email inbox, I lost sight of the goal of the hackathon. However, ImageThing offered an opportunity to learn from those mistakes. I was under even more of a time crunch with this project due to Cerebral Beach starting before the Pinata challenge ended.
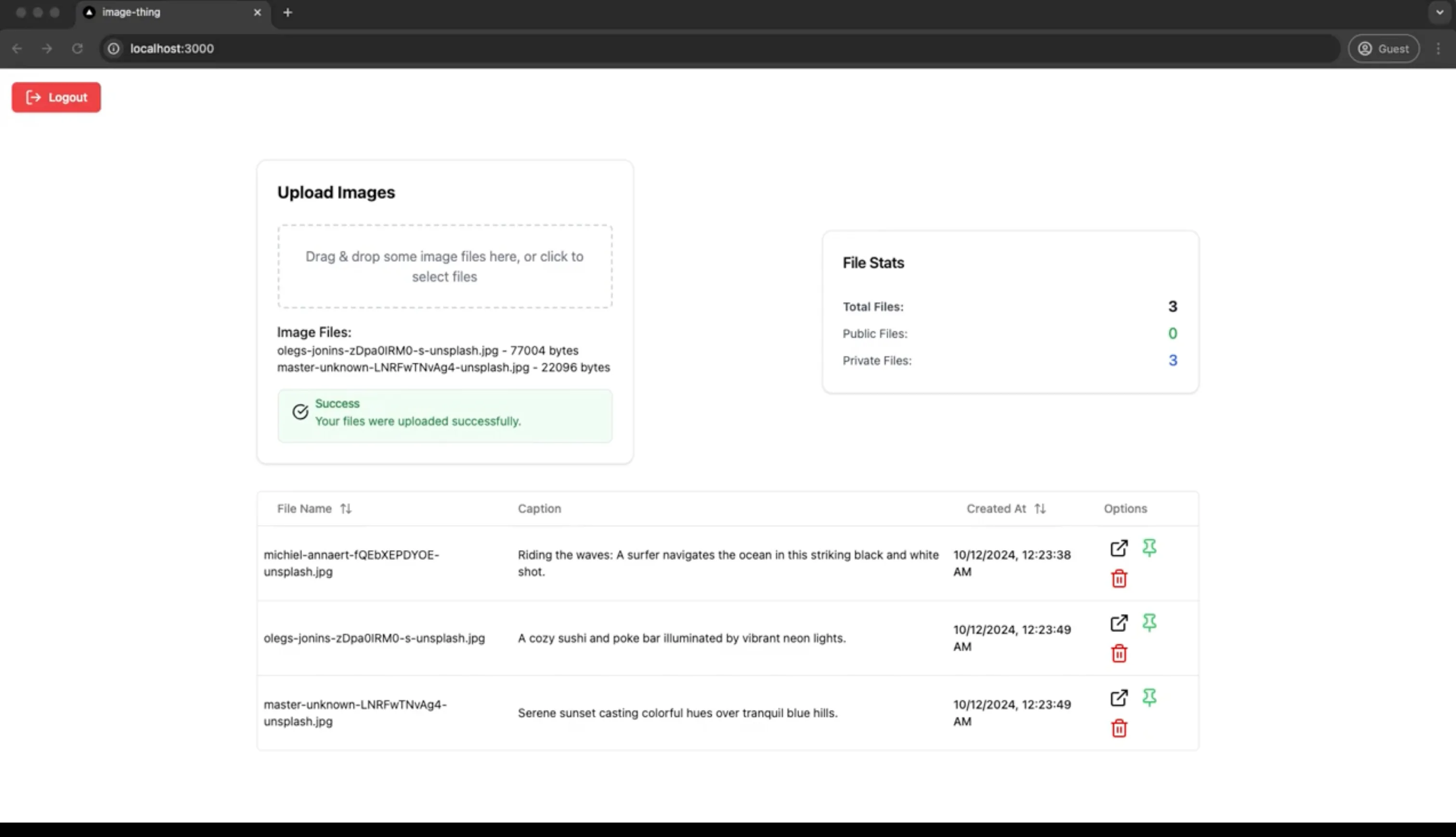
While working on ImageThing, I was mindful to make decisions and stick with them. For example, I ditched Bulma on the frontend and opted for shadcn/ui. I also leaned a little more heavily on generative AI for speeding up coding than I had in the previous challenges. My goal was speed, and I was able to get a clean, complete app built much quicker than in the previous challenges. Here's what I ended up with:

While the app is very simple, I am happy with how it came out. I'm much happier with a simple, finished app than a complex and unfinished one.
2. Growth Over Winning: Success is Measured in Skills
Winning isn’t the only marker of success—hackathons are about growth, learning, and pushing yourself outside your comfort zone. Each challenge became my personal coding gym, where instead of lifting weights, I was bench-pressing new frameworks and doing technical skill supersets. Here's my developer gains report:
- Frontend Development:
- React with NextJS
- shadcn/ui components
- Tailwind CSS styling
- Backend & Data:
- Postgres databases
- Supabase platform
- AWS Amplify
- API Integrations:
- Pinata
- Nylas
- OpenAI
🎨 Frontend Journey
Through MelodyLink and EmailBuddy, I realized Bulma has some drawbacks. While I really like Bulma, I found that making some components could be overly time consuming when trying to use generative AI. I think because Bulma is just CSS classes, the generative AI tools tend to favor completely rewriting components. Whereas using shadcn/ui, the components are more easily encapsulated in separate files. I think because of this structure, generative AI tools are more easily able to maintain consistency and not get confused when making modifications.
Another benefit of shadcn/ui is there seems to be more code examples available online for niche components. In the case of EmailBuddy, I saw the shadcn/ui website even has an inbox example.
Tangentially, I also think using components instead of classes is more easily scannable. Here's a quick example:
<{/* Bulma classes */}>
<div className="card">
<div className="card-content">...</div>
</div>
<{/* shadcn/ui components */}>
<Card>
<CardContent>...</CardContent>
</Card>
🔧 Backend Evolution
Across all these projects, I've found NextJS provides a stable foundation for building on. The framework itself is quite mature and the documentation for it is quite good. So it's hard to get stuck on a problem for too long.
With ImageThing, I turned to Supabase and was quickly impressed with how easy it was to implement user authentication and data storage. In comparison to AWS Amplify, I felt like it was much easier to get what I wanted, faster.
Additionally, I was able to practice collaboration by joining up with some friends to compete in the Cerebral Beach hackathon. Furthermore, the skills I gained working on the dev challenges was useful going into the hackathon. We ended up building a NextJS app with shadcn/ui, Supabase, and OpenAI.
3. Sometimes You Have to Ignore Best Practices
Let's be real – your perfectly crafted Git commit messages and comprehensive test coverage aren't going to win you any hackathon medals. Sometimes you've got to channel your inner cowboy coder (temporarily!) and embrace the chaos. It's like building a race car – during the race isn't the time to polish the hood ornament.
While working on the dev challenges, I quickly realized that writing unit tests would need to be an afterthought. When building a complete app under such a short deadline, every minute counts. As someone with a full time job, I further had my time constrained leaving me only the evenings to work on my submissions.
Unit tests can be useful for ensuring an app is still working after making significant changes, but in a hackathon the entire app might be rewritten in the early stages. Planning can help mitigate the need for rewrites, but it can be difficult to plan around technology one is not familiar with. For example, one might want to develop a specific feature and later find the technology needed for the hackathon/challenge doesn't provide a straightforward path to achieve it. I ran into this problem with AWS Amplify when I struggled to figure out how to let users have a display name.
Another "best practice" I've found can be ignored is branching strategies. While working solo I quickly realized it would be easier to just commit directly to main. Trying to utilize complex branching strategies can require some effort to set up, and they also require some level of mental energy to follow. Furthermore, branching strategies are more useful when you're doing multiple tasks in parallel.
Conversely, I've found it easier to keep things as simple as possible when hacking. This even extended to the group hackathon where we all ended up committing directly to main. Early on we tried to develop one feature on a separate branch, but found integrating the changes later took up extra time.
4. Adaptability and Rapid Learning are Key
Hackathons demand you to adapt quickly and learn on the fly, whether it’s mastering a new framework, API, or design approach. There’s little time for perfectionism, and you have to be comfortable with diving into unfamiliar territory.
During the Cerebral Beach hackathon, our team had to quickly adapt right from the get-go when deciding on the objective of our project. Several ideas were thrown around, but ultimately we were able to come to a common understanding of what we'd be building. However, several team members had to pick adapt to new technology like NextJS and OpenAI's APIs. Post-hackathon, some team members have continued to iterate on the idea and take the project in a completely new direction while expanding skills in different areas.
I also experienced this with MelodyLink when learning how AWS Amplify gen 2 does authentication. Some key strategies I've developed for rapid learning include:
- Finding community Discord servers.
- Looking at documentation and code examples.
- Looking for articles written by experts.
For existing technology, one might also be able to turn to chatbots. Code generation tools seem to have better outputs when you're working with established libraries, frameworks, and APIs. However, new technology like Amplify gen 2 might not be something ChatGPT can help with since it will be untrained on the new information.
5. Presentation and Storytelling Matter
No matter how brilliant your solution is, the way you present it plays a huge role in its success. A great hackathon pitch or a well-written blog post on dev.to can make all the difference in how your project is received.
For my dev.to submissions, I learned that technical excellence alone isn't enough. Here's what worked well:
- Starting posts with a clear problem statement.
- Including screenshots and demos.
- Breaking down technical concepts into digestible pieces.
During the Cerebral Beach hackathon, our team decided to go with a simple video demo.
In all cases, I noticed that winning projects usually had well developed presentations. If not a well written post, a slide show presentation, voice over narratives, or live demos all work together to highlight the strengths of the submission.
Bonus: Tools For Rapid Development
As an extra tip beyond the five key lessons above, I wanted to share the specific tools that have proven most valuable across these challenges. From working on these projects, I've found these tools to be the most well suited for rapid development:
- VSCode as the IDE when working with TypeScript, React, etcetera. Coming from IntelliJ, I have a plugin installed to give me the same keybindings. This further allows me to maintain productivity and have a familiar workflow.
- shadcn/ui for rapid component creation. Having worked with various frontend styling frameworks like Bootstrap and Bulma, shadcn/ui seems to provide the best solutions when coding with an AI assistant. For whatever reason, I'm seeing AI is particular adept at generating shadcn/ui-based components. Usually, the only thing I have to change is the import paths. Perhaps this is because the components tend to be isolated to their own files so the scope is limited? 🤔
- Supabase is excellent for providing a quick database and authentication setup. It has a generous free tier and also has object storage.
- ChatGPT and Claude are also helpful, but for different tasks. I've noticed Claude is better at generating text for more creative-oriented tasks like iterating on contest ideas. However, ChatGPT has internet access so it can be easily informed of more current information without having to copy/paste. Furthermore, ChatGPT's reasoning capabilities in the o1-preview model are useful for helping to solve moderately complex problems.
As a side note on the AI, it's not a guaranteed solution. In fact, during the Cerebral Beach hackathon, the internet was spotty. There were periods of time where the internet was too slow to use until later in the day when the organizers fixed the network problems. During the slow times, it was important to rely on knowledge the team already had. If we had been just relying on AI, we probably wouldn't have been able to complete the hackathon.
Conclusion
Looking back on my journey through multiple dev challenges and the Cerebral Beach Hackathon, the most valuable lesson has been that success isn't just about the final product—it's about the growth that happens under pressure. While I haven't clinched a win yet, each challenge has sharpened my technical skills, improved my decision-making, and taught me to balance perfectionism with pragmatism.
These experiences have transformed how I approach software development, even in my day-to-day work. I've learned to make faster decisions, focus on core functionality first, and adapt quickly to new challenges. Most importantly, I've discovered that the hackathon mindset—embracing constraints, learning rapidly, and building with purpose can supercharge your growth as a developer.
Whether you're considering your first hackathon or you're a seasoned participant, remember that every challenge is an opportunity to learn, connect, and create something meaningful. Don't let the fear of not winning hold you back. Jump in, build fast, learn constantly, and most importantly—enjoy the process. See you at the next challenge! 🚀